
Amazon Connectの画面共有でURL制限をかけてみた
こんにちは。
繁松です。
はじめに
先日のアップデートでAmazon Connectのウェブ通話に画面共有機能が追加されました。
画面共有にURL制限機能も追加されていたので有効にして、動作確認を行ったので紹介します。
やってみた
URL制限をかけるには許可を行うWebサイトにも指定のスクリプトを追加する必要があります。
URLを設定するだけで制限をかけることができると思っていましたが、制限を行うWebサイト側にもスクリプトの追加設定を行う必要がありました。
スクリプトの追加を行っていないWebサイトを許可されたURLリストに追加しても画面共有を実施することはできません。
前提条件
- Amazon Connectの構築が完了していること
- 画面共有が設定されていること
許可されたURLリストを作成
URL制限の許可リストはAmzon Connectの「事前定義された属性」で許可リストを作成し管理します。
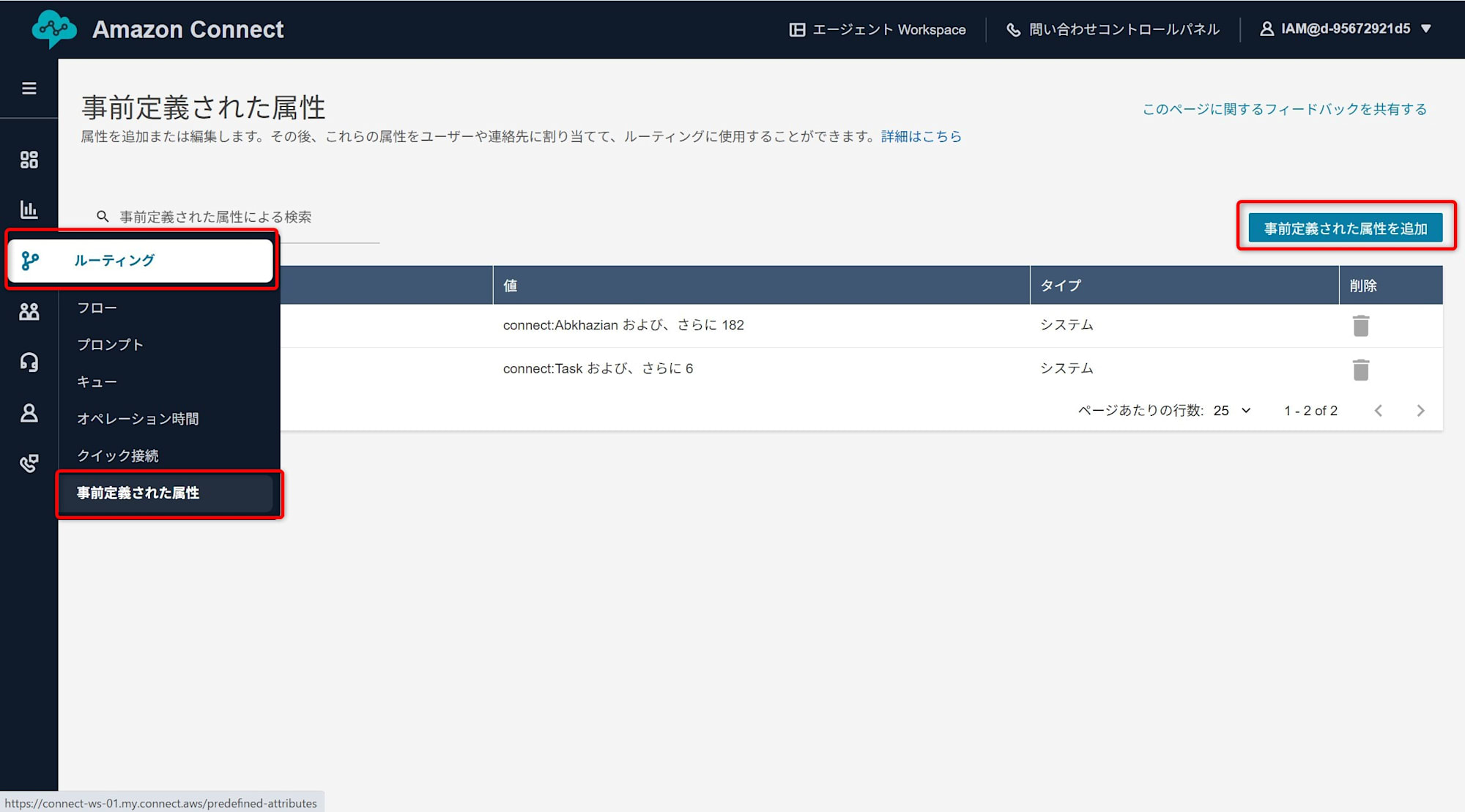
Amazon Connectのコンソールにログインします。
左側のメニューから[ルーティング]→[事前定義された属性]を開き、[事前定義された属性を追加]を選択します。

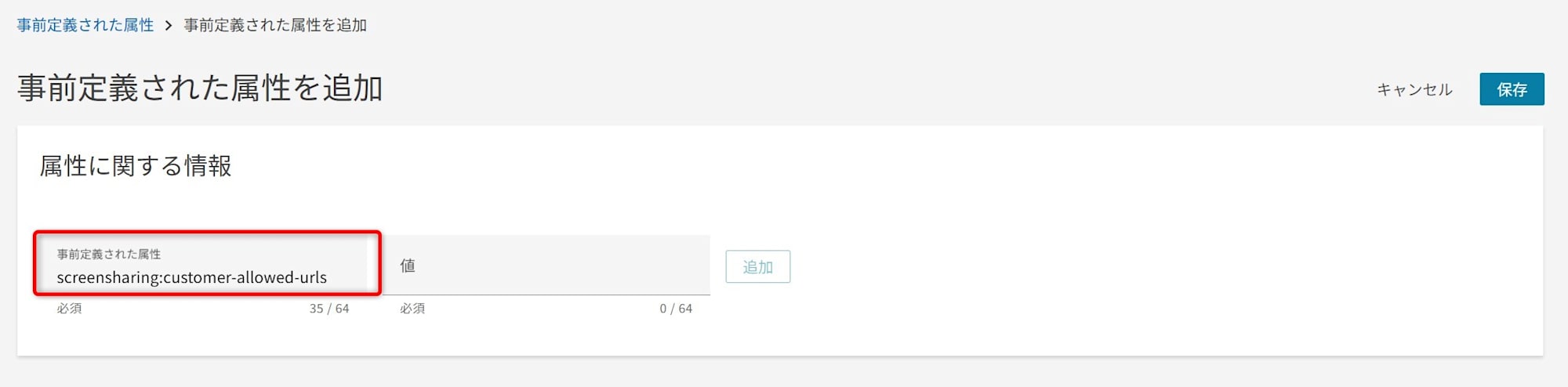
以下の値を追加します。
URL制限で顧客からの許可リストと、エージェントの許可リストは属性値で選択できます。
顧客側のの許可リストの場合
事前定義された属性:screensharing:customer-allowed-urls

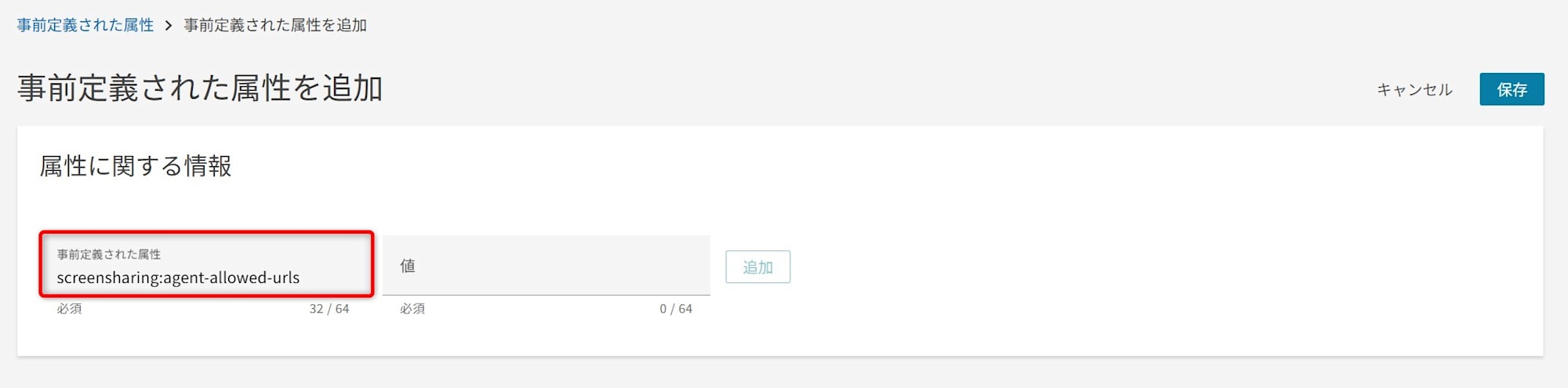
エージェント側の許可リストの場合
事前定義された属性:screensharing:agent-allowed-urls

値には許可を行うURLを入力します。
完全一致や、一部一致などの指定もできます。
| 設定値 | 許可されるURL |
|---|---|
https://dev.classmethod.jp |
https://dev.classmethod.jp |
| classmethod.jp | https://classmethod.jphttps://dev.classmethod.jpなど |
| /shigematsu-kodai | https://hogehoge.com/shigematsu-kodaihttps://dev.classmethod.jp/author/shigematsu-kodai/など |
今回はエージェントに「/testpage」を登録してみます。

Webサイトにスクリプトを追加する
制限をかけるWebサイトにスクリプトを追加します。
エンドポイントの確認
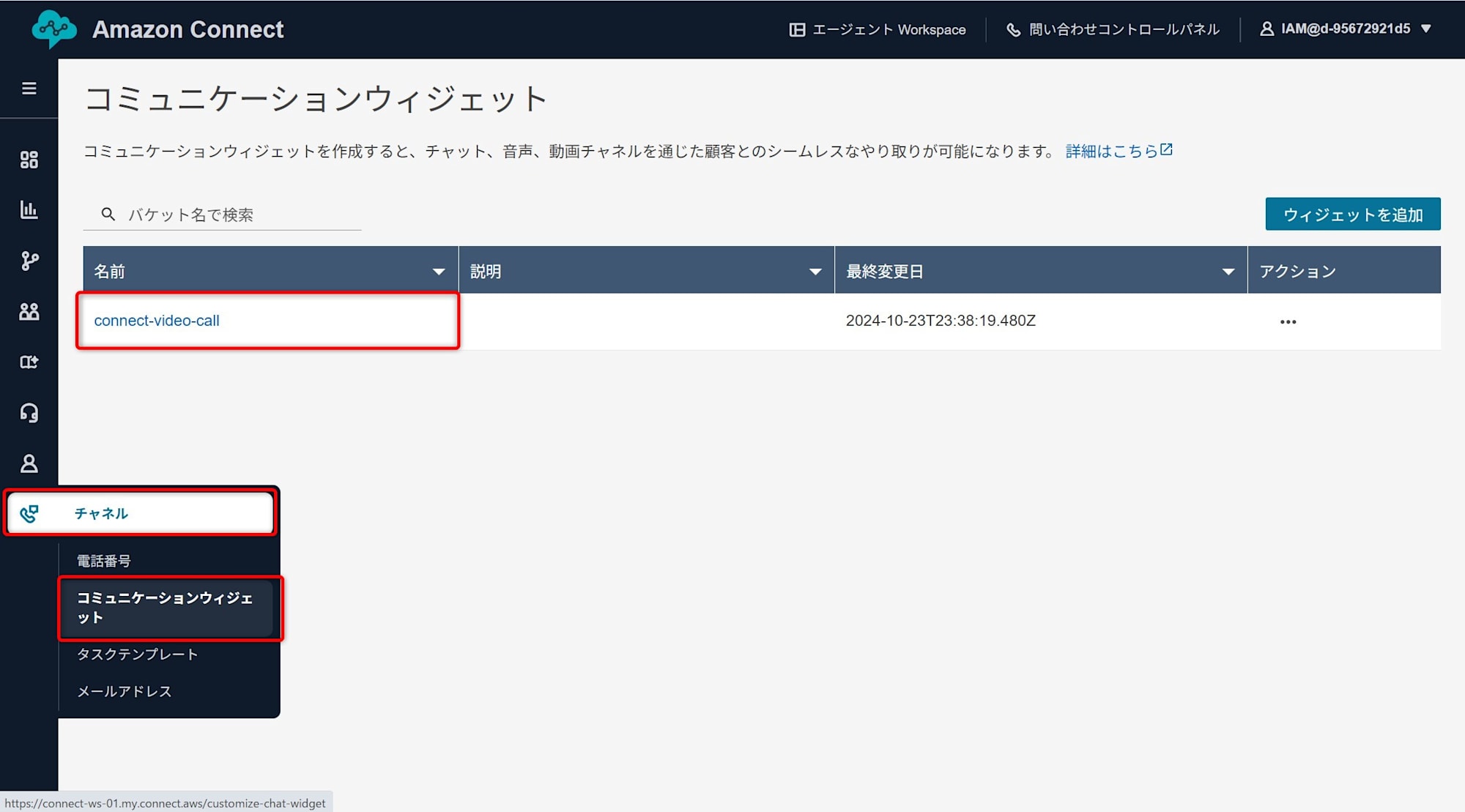
左側のメニューから[チャンネル]→[コミュニケーションウィジェット]を開き、作成したコミュニケーションウィジェットを開きます。

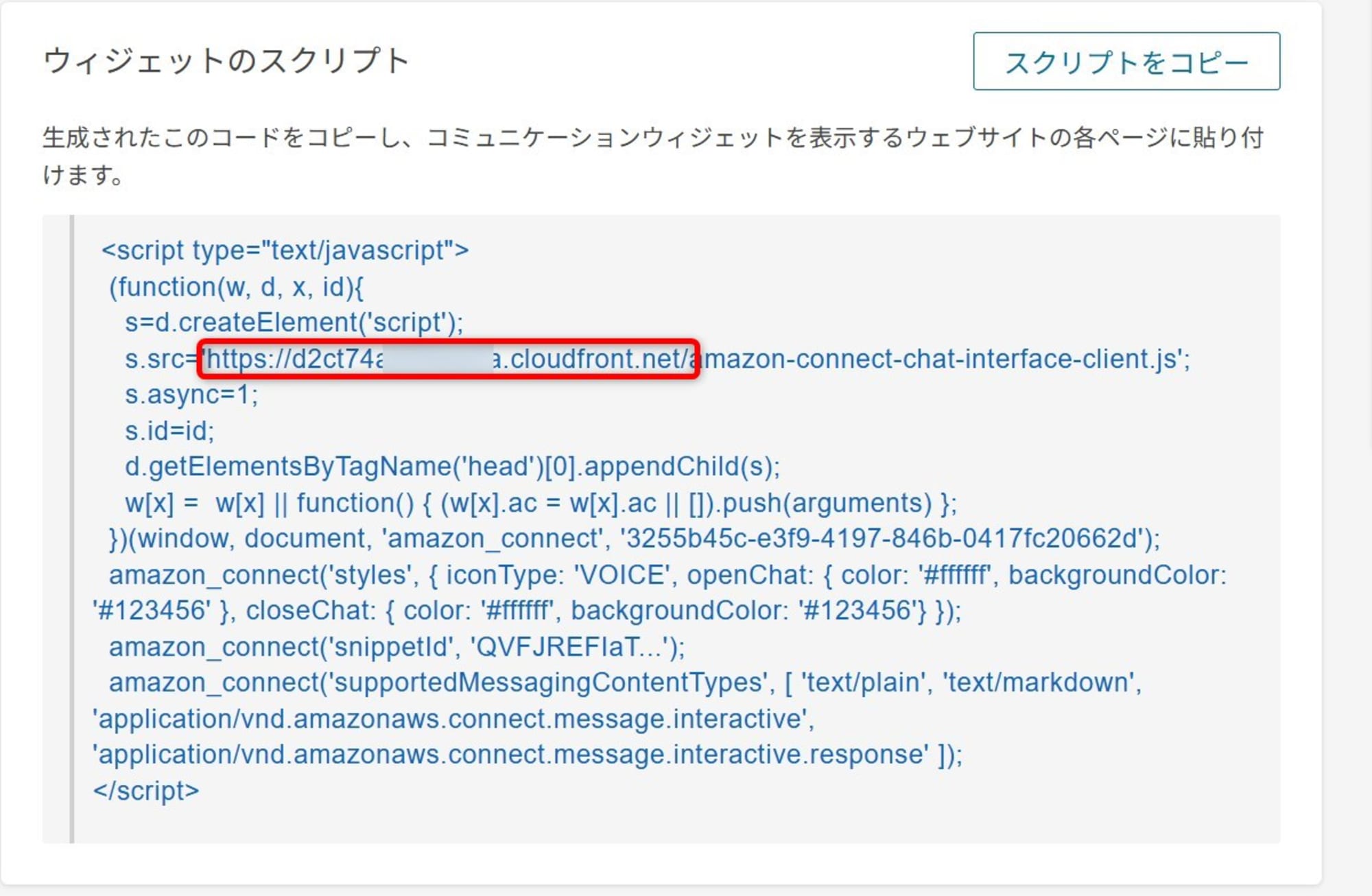
ウィジェットスクリプト内の[s.src 属性]からエンドポイントを確認します。

スクリプトの追加
確認したエンドポイントの値を${endpoint}に置き換えてWebサイトの最上部に貼り付けます。
<script type="text/javascript" src='${endpoint}/amazon-connect-url-restriction.js'></script>
動作確認
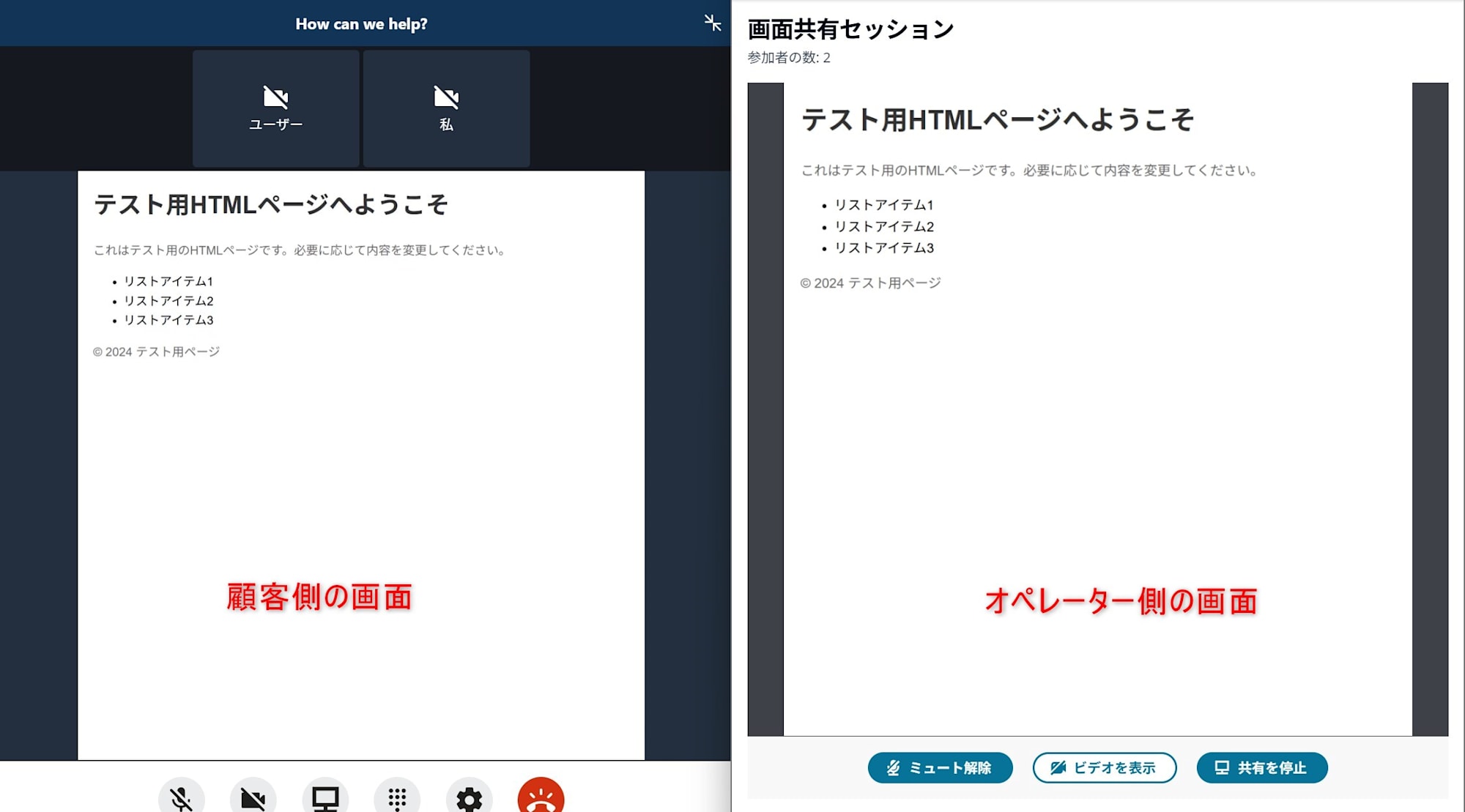
https://xxxxxxx.cloudfront.net/testpage/index.htmlのようなURLのWebサイトにスクリプトを設定して、オペレーター側の画面共有で共有できることを確認しました。

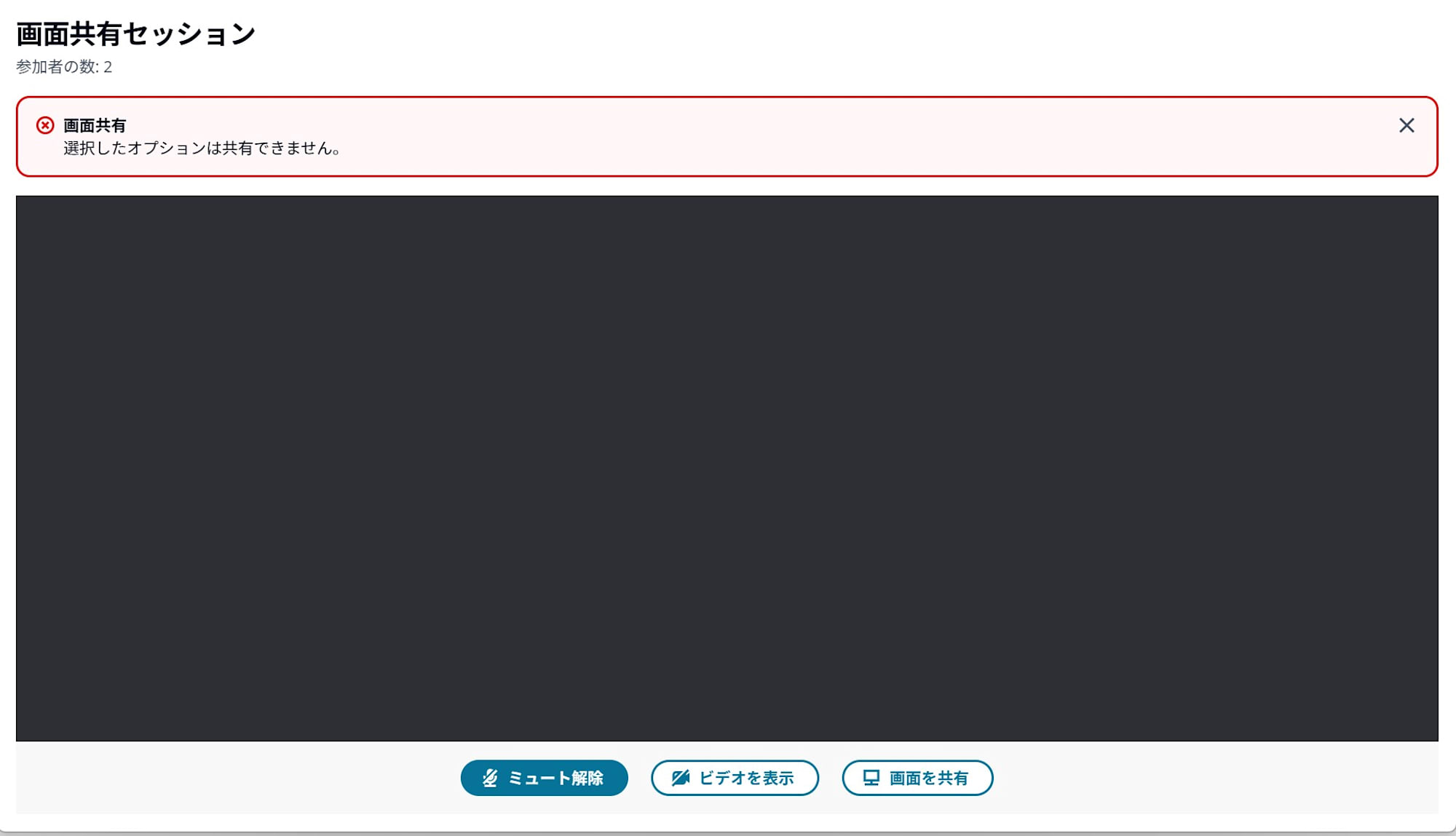
上記以外のWebサイトを共有すると以下のエラーが表示されます。

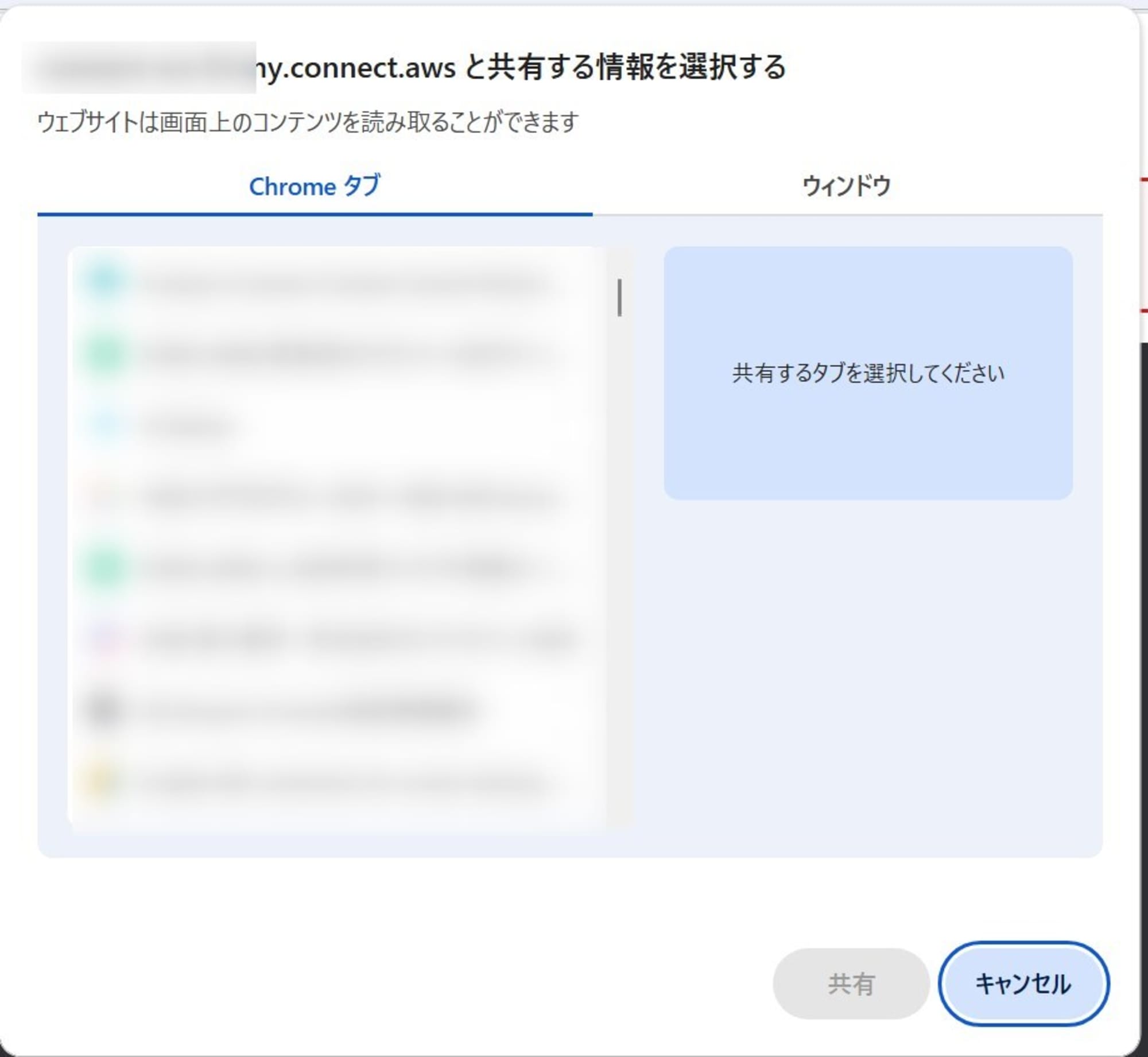
全画面共有のメニューは無くなります。ウィンドウ共有は残っていますが、ウィンドウでの共有は実施できません。
タブ共有で許可したWebサイトのみ画面共有が可能です。

さいごに
画面共有のURL制限についての紹介でした。
外部のWebサイトにも適用可能と思っていたのですが、Webサイト自体にもスクリプトを設定する必要がある為、自社のWebサイトなどスクリプトを追加できるページが画面共有のURL制限を実施できる対象でした。

![[アップデート]Amazon Connect Contact Lens のエージェントのパフォーマンス評価に生成 AI を使用した自動評価が追加されました(プレビュー)](https://images.ctfassets.net/ct0aopd36mqt/3nibOl2sZ0LKJueI0FHFi5/14de7bd294f7916a28b789105c60d450/reinvent-2024-newservice-jp.jpg)
